In 2017, I worked on a project with Deutsche Bahn to design a vision for the next DB Navigator App and shape the future of multi modal transportation.
The Initiative
Since then, the App has become one of the most used apps in Germany with more than 4 million people looking up connections and booking tickets every day.
The DB Navigator has a long history. The first version was released back in 2009; 2 years after the first iPhone came out. With such a history also comes great legacy. This gave the DB the impulse to start something completely from scratch to prepare for the future. The goal was to develop a new Vision that is detached from current developments of the DB navigator in order to have more freedom of exploring new directions.

Project Goals
Develop a working prototype of the next generation DB app that focuses on improving the ticket search & booking speed, provides contextual travel information and reduces overall journey complexity.
Project Overview

I worked along other designers and developers to refine the initial concept and build the next version of the vision prototype for iOS. Our Team joined the program for Phase 2 along with the Branding Team from Berlin, a Customer Experience Team from Amsterdam and a Web Team from Stuttgart. During the 6 months program, we focused on 3 major topics.
01
Streamlining the Booking Flow
Optimizing the flow for finding the most relevant connections and buying tickets.
02
Decluttering the Ticket System
Creating a ticket system that accommodates various ticket types and makes them easier accessible.
03
Guiding Users during Trips
Making the travel companion more relevant and providing customers with contextual information.
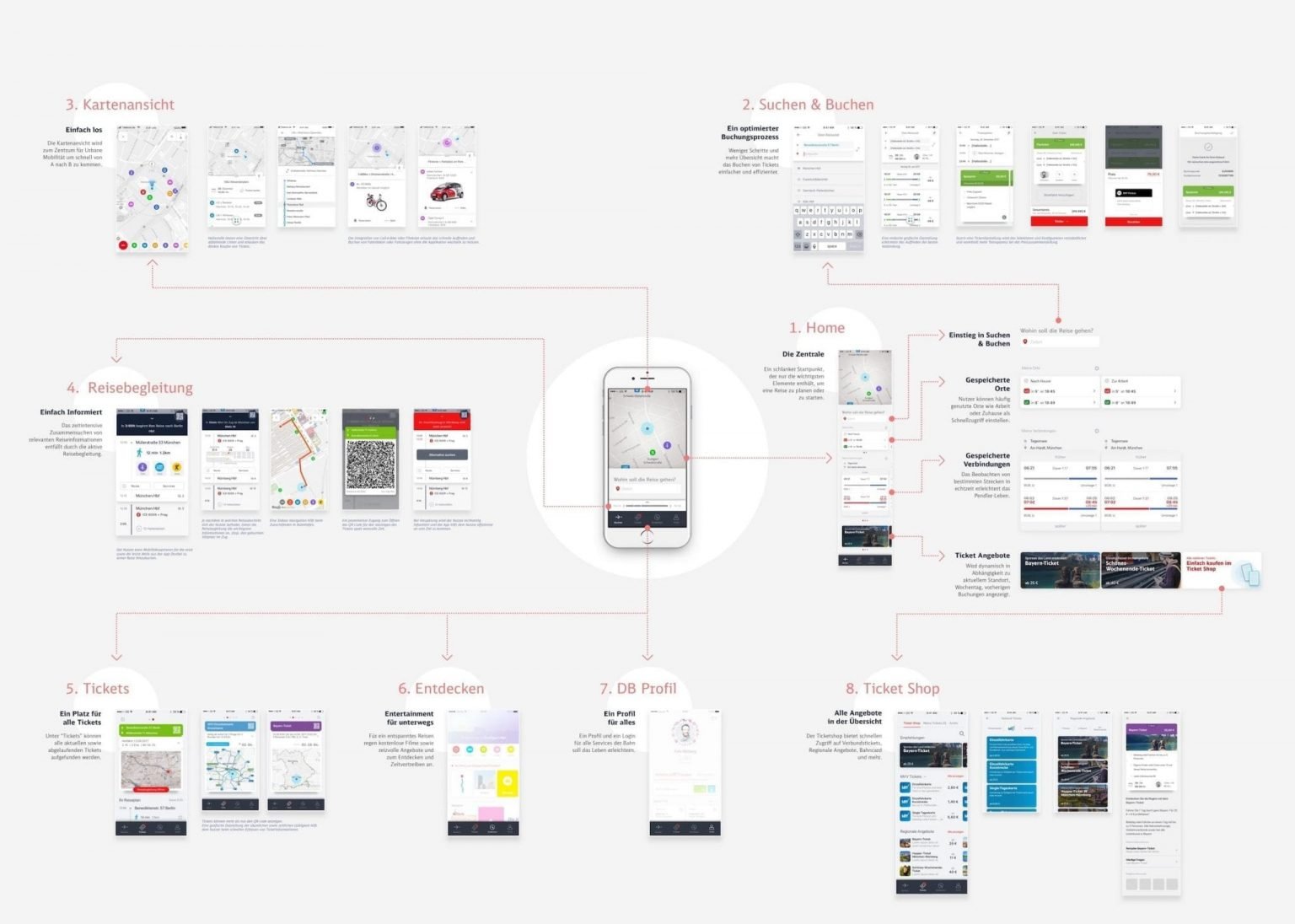
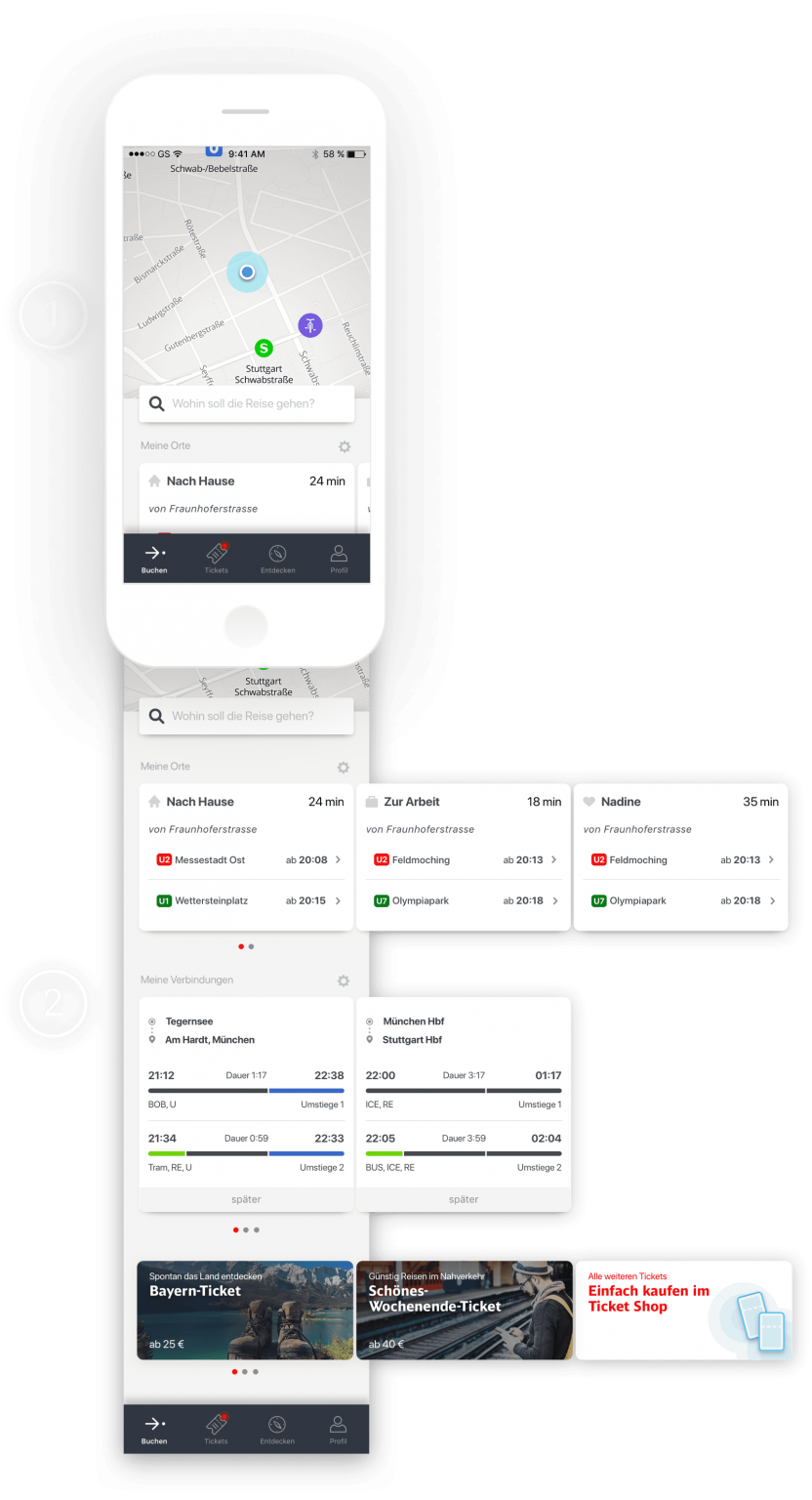
The New Homescreen
The new Homescreen allows users to access transportation options faster than before.
01 | The Map
As a new central element, the Map will help customers to navigate in an urban context more efficiently by also integrating 3rd party mobility providers.
02 | The Modules
The new homescreen adapts to the needs of the customer and adds modules automatically. That way, customers can access saved addresses quickly or monitor frequently used connections for delays which is great for commuters.
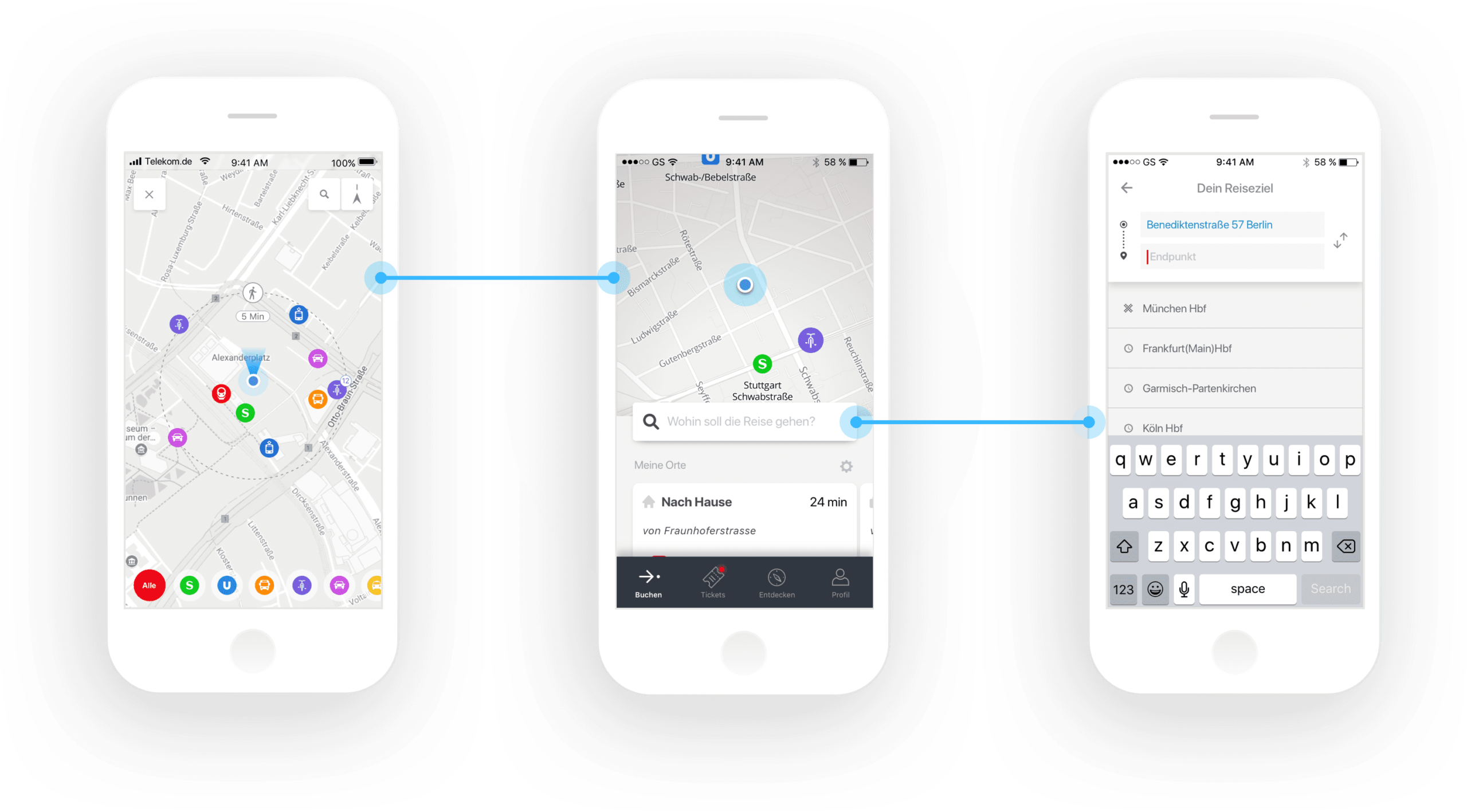
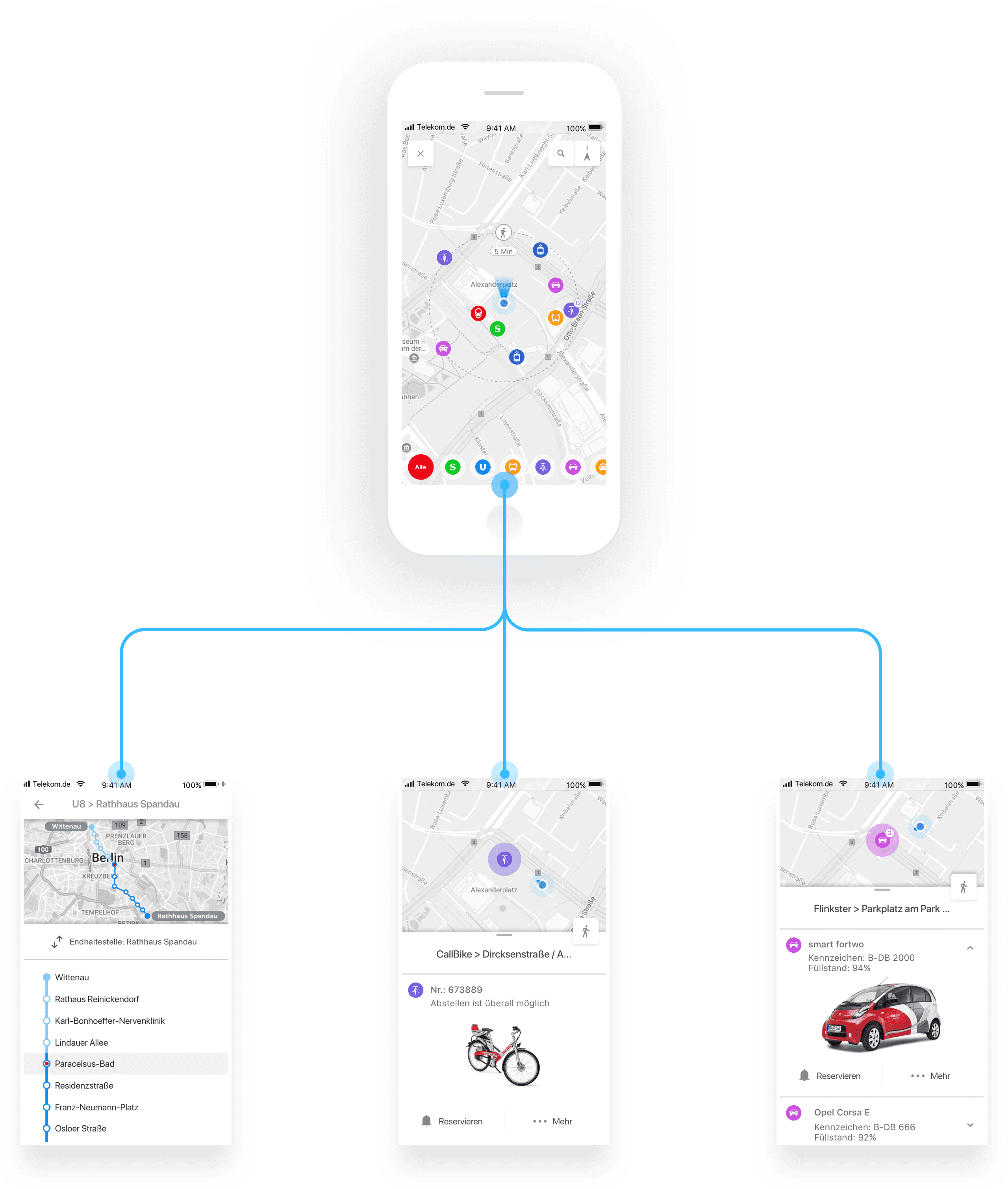
The Maps Feature
Gives urbanist access to nearby local transportation more quickly.
The map not only allows customers to look up stations and schedules, but also give them access to different mobility providers conveniently. Customers will be able to make reservations instantly without having to switch to another App. The video is based on a prototype that we developed with real data. It shows how different zoom levels work and how the basic map interaction works. Note: the visuals do not align with what you see on this site.
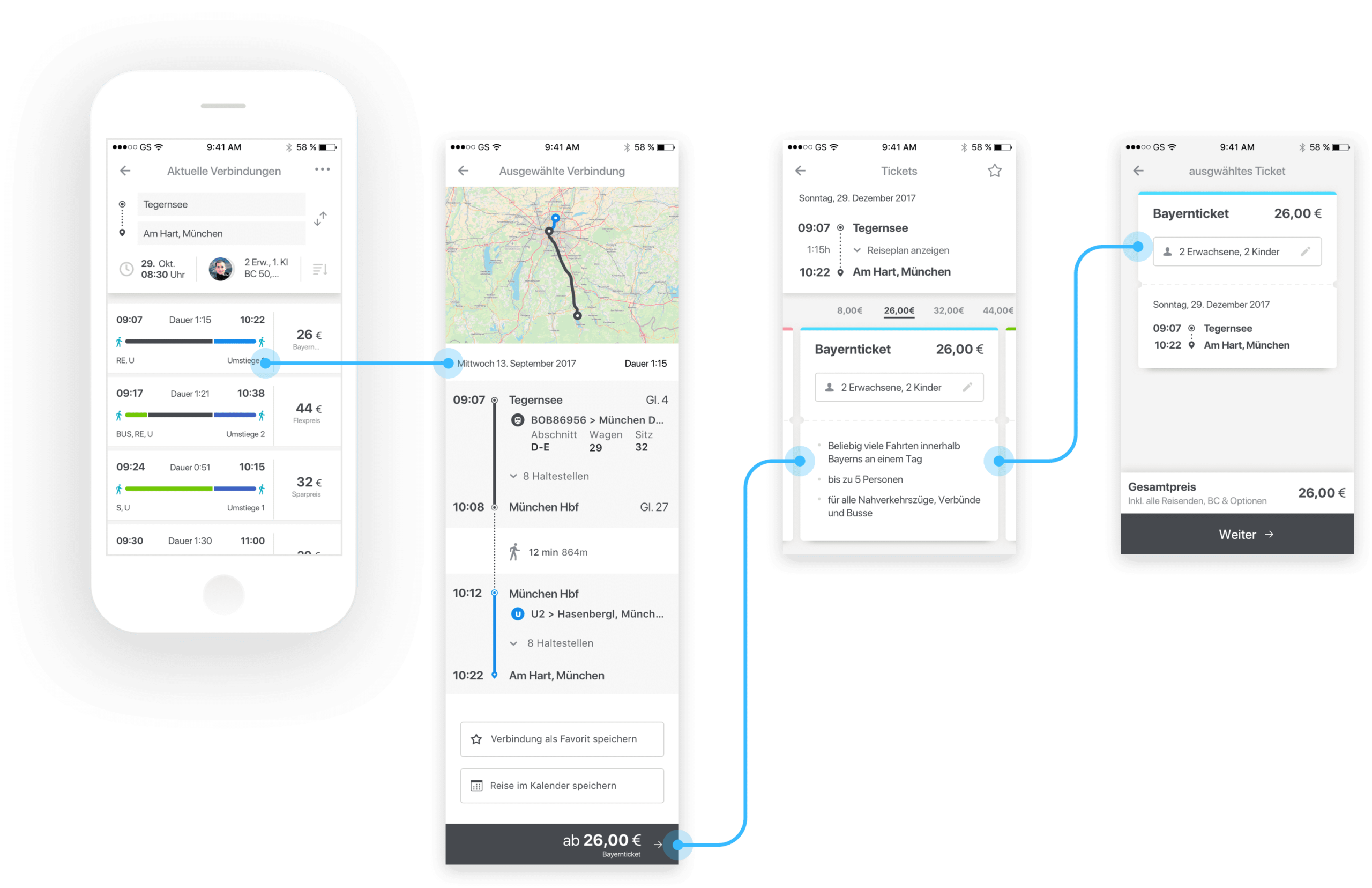
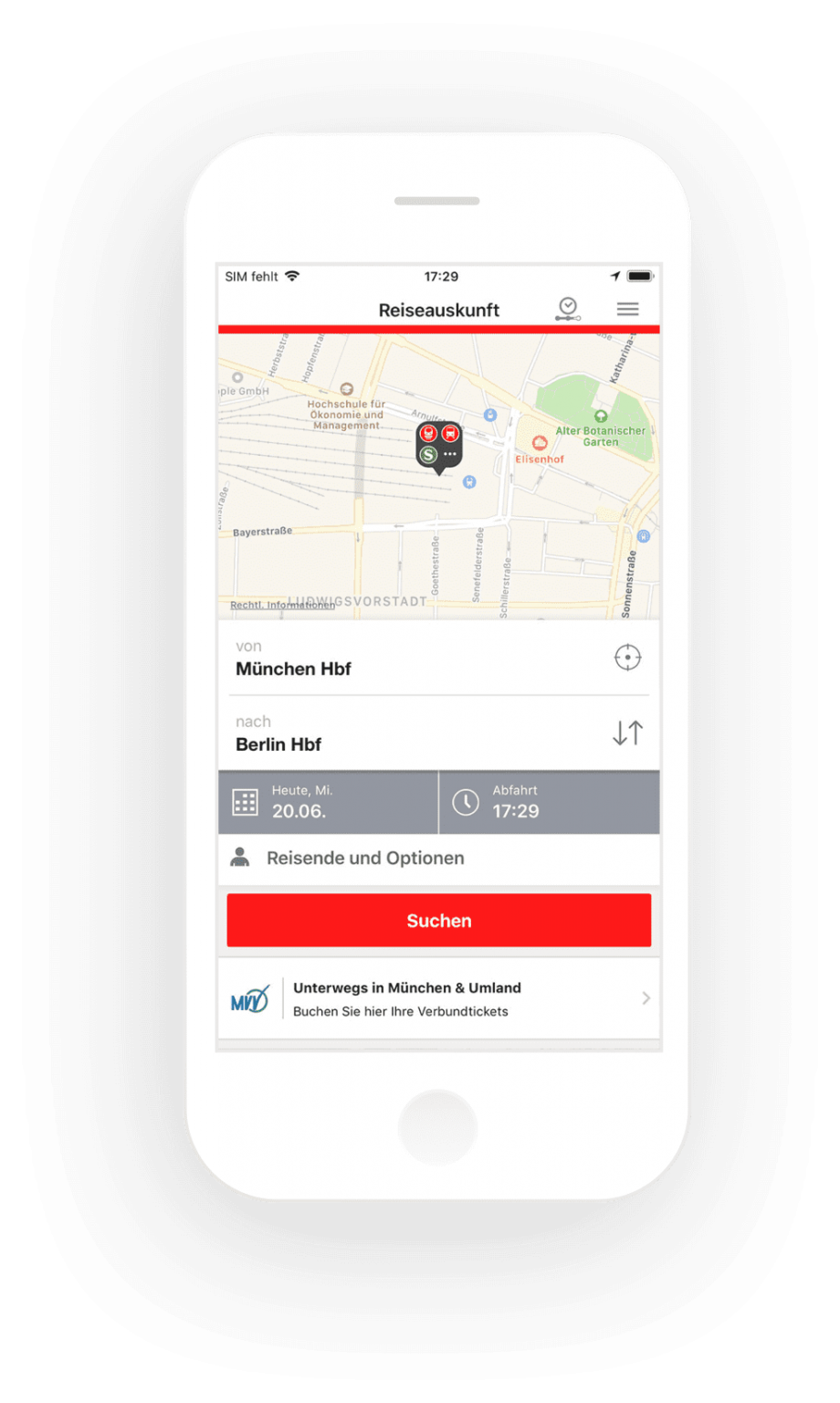
Booking Tickets
The new search and booking flow gives users a
much better overview of the most efficient travel options.
A visual representation of connections will help customers to spot the complexity of a trip more quickly. Especially in the future with more mobility options, this will help to save a lot of time to make the right decision.
We took the aspects of a physical ticket and transferred it to the digital to give customers a more tangible feeling. The ticket design will also match to the ones from ticket machines which increases the sense of value. Different ticket types will come with different layouts.
This helps to distinguish and find tickets more quickly. The prototype takes you through a booking process with an outward & return journey to get a better understanding of how the ticket purchase works. Note: the visuals are a bit different from current versions.
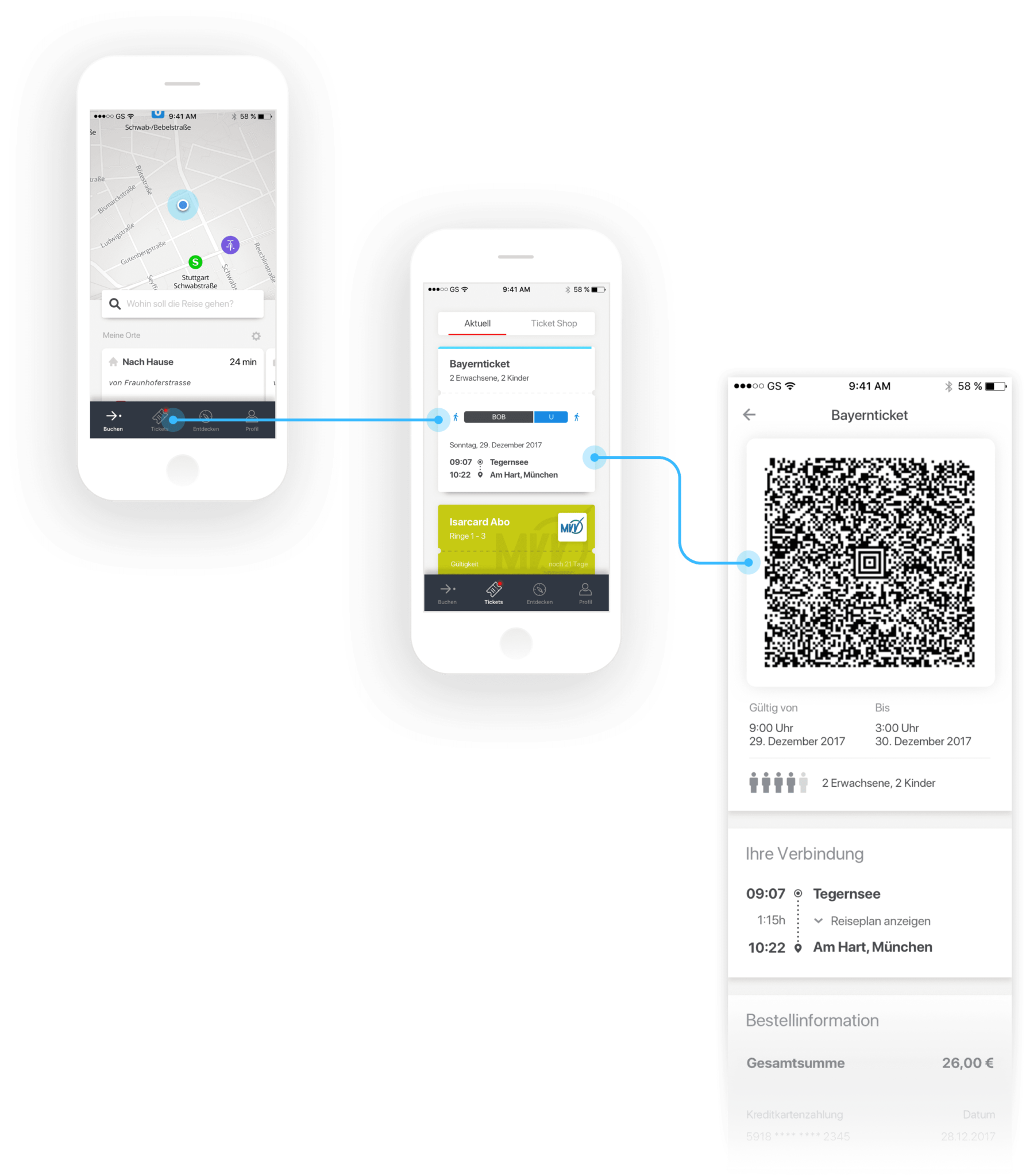
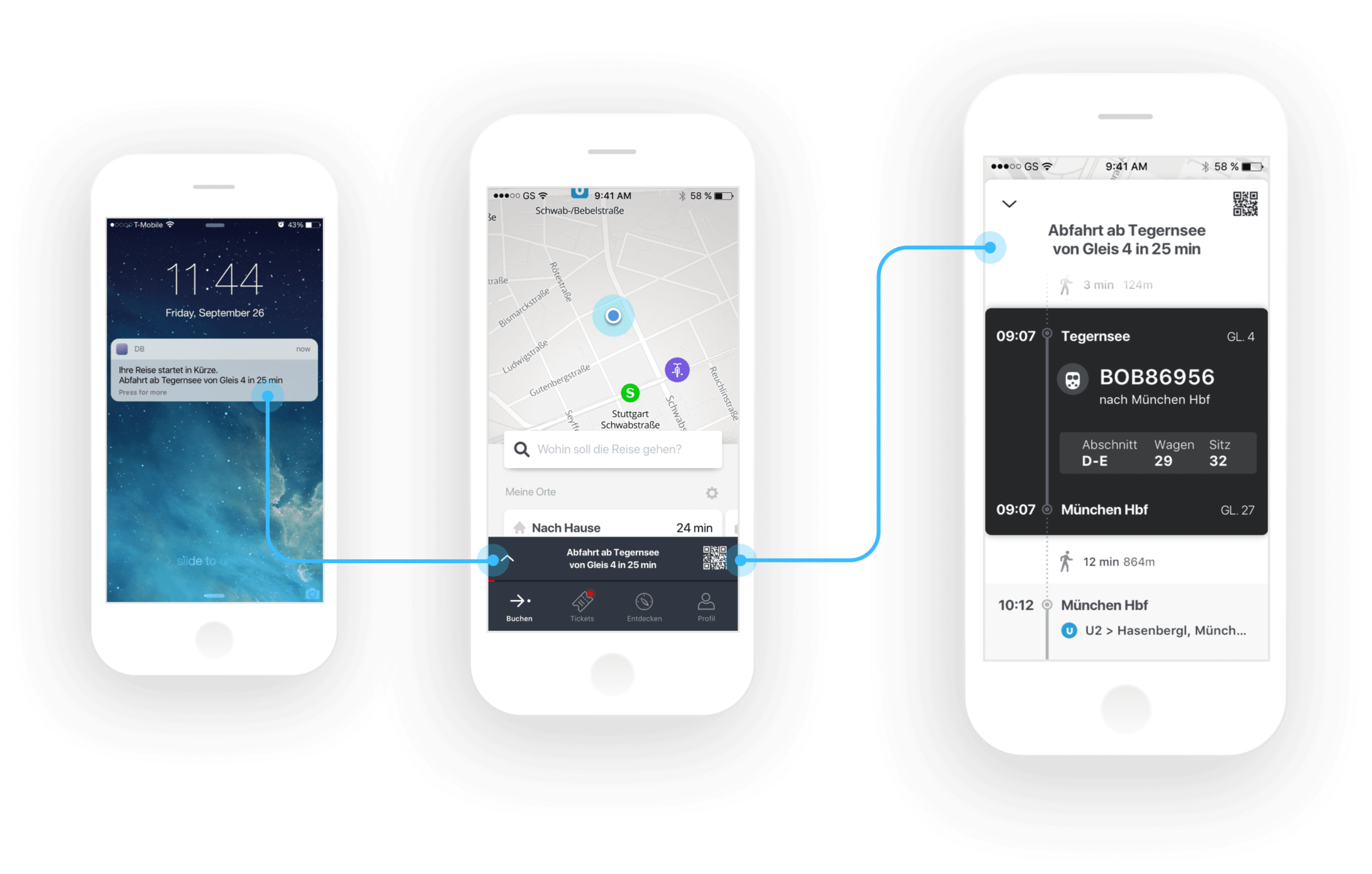
The New Travel Companion
The Travel Companion gives users quick access to contextual journey details.
1. A notification system will inform the customer only in case of important events such as the start of a trip, delays or changes.
2. During a journey, the customer can access the smart travel companion straight from the homescreen to retrieve the latest updates.
3. The current segment is highlighted but the customer can also scroll back and forth through the different trip segments.
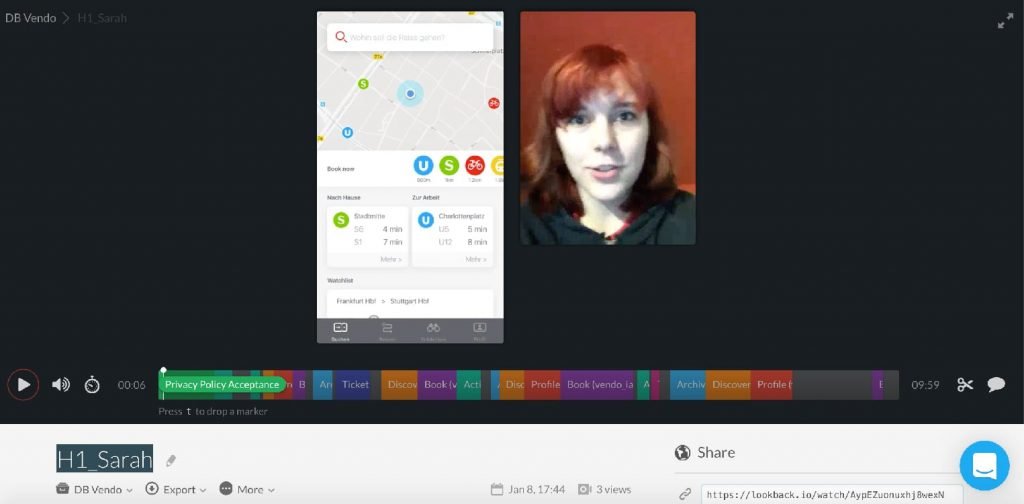
User Testing
During the project, we constantly worked with researches
to collect feedback from real customers.

We conducted In-train research sessions were we invited passengers to try out the latest version of the prototype.

In addition, we also conducted user tests remotely. This saved a lot of time since customers could do the tests according to their own schedule.
The result of this project was an extensive design documentation. Furthermore, we condensed the vision in poster formats so it could be communicate more transparent and effective within the company.